Jump To
Start
Research
Design
Outcomes

Financial Builder
Speculative Research and Design Project
Saving money is not as black and white as transferring the same amount to the same saving account every month. How do we empower savers to use no-code to automate their savings?

No time to ready the whole case study and just want to cut to the chase?
Problem Statement
How can banks offer customisable automated savings strategies to the general public?
Project Plan
Project Resources
Team
Resources
Time-frame: 2 months
Team
- Myself, UX/UI Designer, UX Researcher, Front End Developer
- CEO - Front End Developer, Project Manager
Resources
- User Interviews
- Personas
- Figma - Mock Ups and Interactive Prototyping
- Blockly - Front end of interface
Time-frame: 2 months
- Month One Research, Ideation and Branding
- Month Two Design, Building and Testing
What is the project?
In collaboration with NatWest, we were tasked with exploring the possibility of an automated savings tool inspired by roundups. In response to the cost of living crisis, saving money is now more important than ever, and our tool had to focus on allowing customisation to suit a range of potential users.
Exploration and Discovery
Initial Potential User Interviews
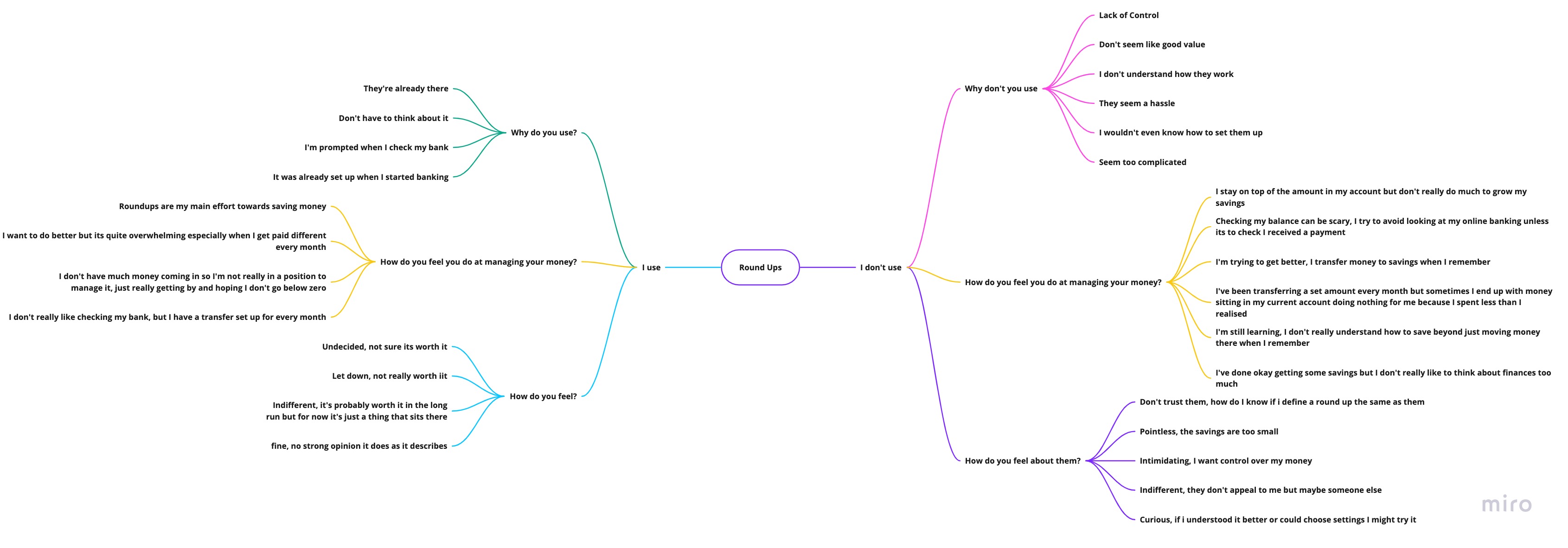
Exploration began with small informal research meetings with a broad range of online banking users.
Each user was asked if they benefit from the existing round up system as well as their opinion surrounding it, as well as questions surrounding their personal saving and spending habits, and financial challenges they felt were unique to themselves.
Exploration began with small informal research meetings with a broad range of online banking users.
Each user was asked if they benefit from the existing round up system as well as their opinion surrounding it, as well as questions surrounding their personal saving and spending habits, and financial challenges they felt were unique to themselves.
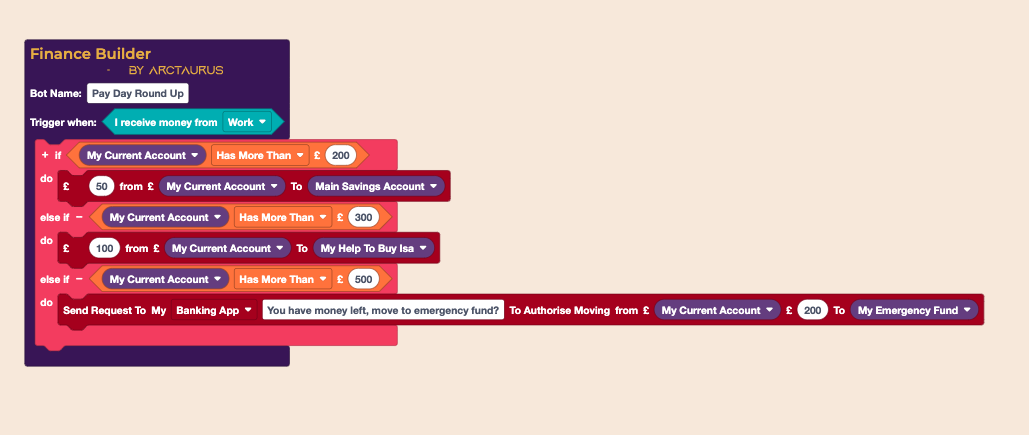
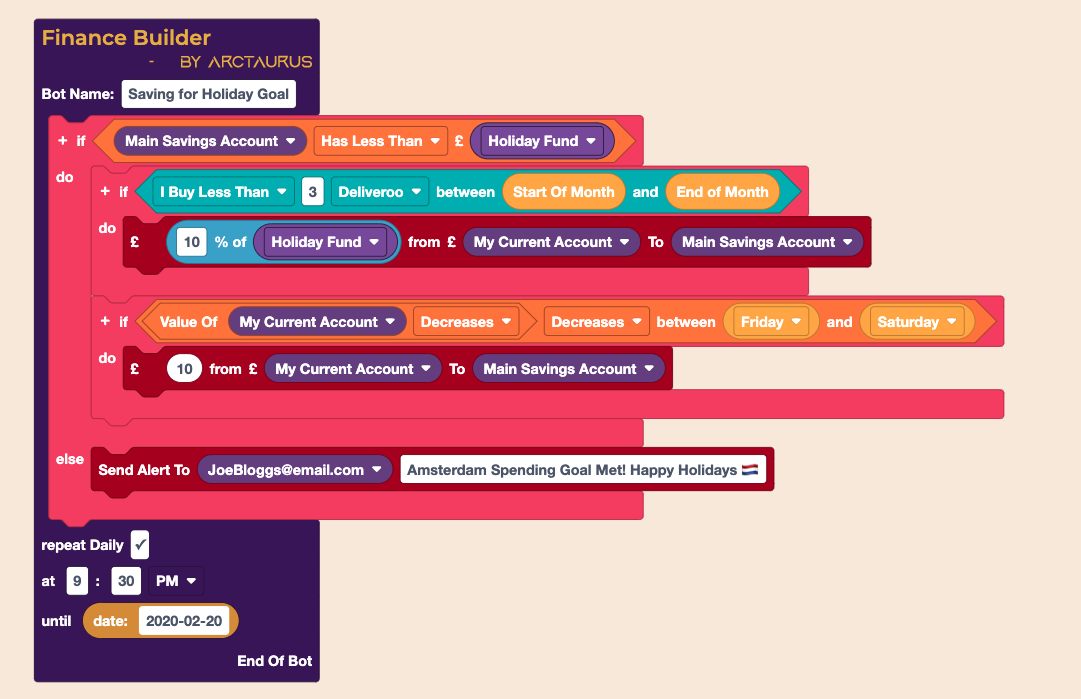
Inspired by the initial research, a series of base blocks were designed in the system, with some initial research participants asked to use this service, with think aloud studies carried out to see how accessible the language felt, to determine if the product should be targeted at customers or as an in-branch experience. They were also asked about other blocks they felt they needed.
Personas
Research participants telling stories of their personal view on savings and finances led to persona creation. By telling the story of several different service users, each with unique challenges, allowed me to create a cohesive set of blocks which were varied enough to offer a simple solution to any hypothetical use case we or our user testers could generate.
User Experience Design
For personal use or branch?
One of the questions set out to answer as part of this speculative project was should the service be tailored to be used by online banking users, or should it be a service used in bank branches where an employee helps customers build strategies.
Based on the initial research, it was clear there was an interest in this product as an online banking feature for personal use, thus the goal became to simplify it enough that anyone could use it. It can then be re-expanded should it be utilised instead as an in-branch service.
Converting ArcTaurus
As this product was based on the original ArcTaurus interface using the same tools, a lot of the UX improvements had already been built in. My role became looking at how to deliver the product to service users.
As this product was based on the original ArcTaurus interface using the same tools, a lot of the UX improvements had already been built in. My role became looking at how to deliver the product to service users.
Mobile First Approach
Blockly is not mobile friendly, however should the product be released for online banking, this issue had to be addressed. An alternative version of the UI was developed for a mobile experience. This differed from simply having a responsive product, as unfortunately some aspects of the blockly core functionality did not respond well to resizing. Instead it offered two different views based on screen size. Alongside this, various prototypes of how this system could fit into the existing online banking ecosystem were explored.
The alternative was also considered that if need be, the mobile view would present an image and details of the strategy, with editing access restricted based on screen size.
How to teach variables to non-programmers?
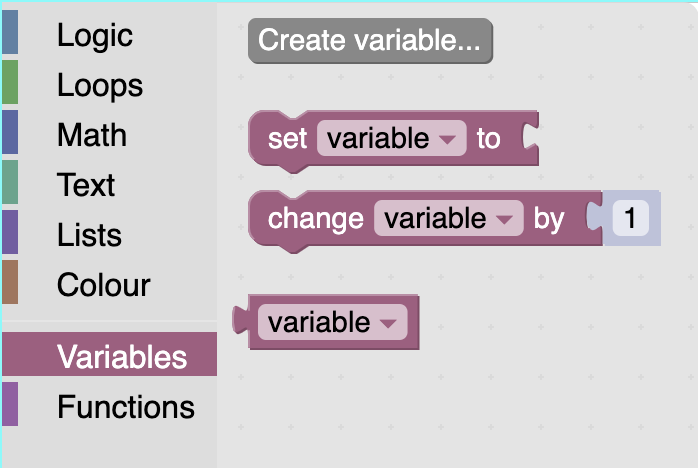
A challenge presented was Variables. Programming variables, named objects who’s value and contents can change over time, are essential to code, but incredibly difficult to convey to non-programmers. Variables were essential to this projects success, as we needed a way for users to input personal details unique to them and allow them to use those figures
The default Blockly method for defining variables

Solving 'How to teach variables to non-programmers?'
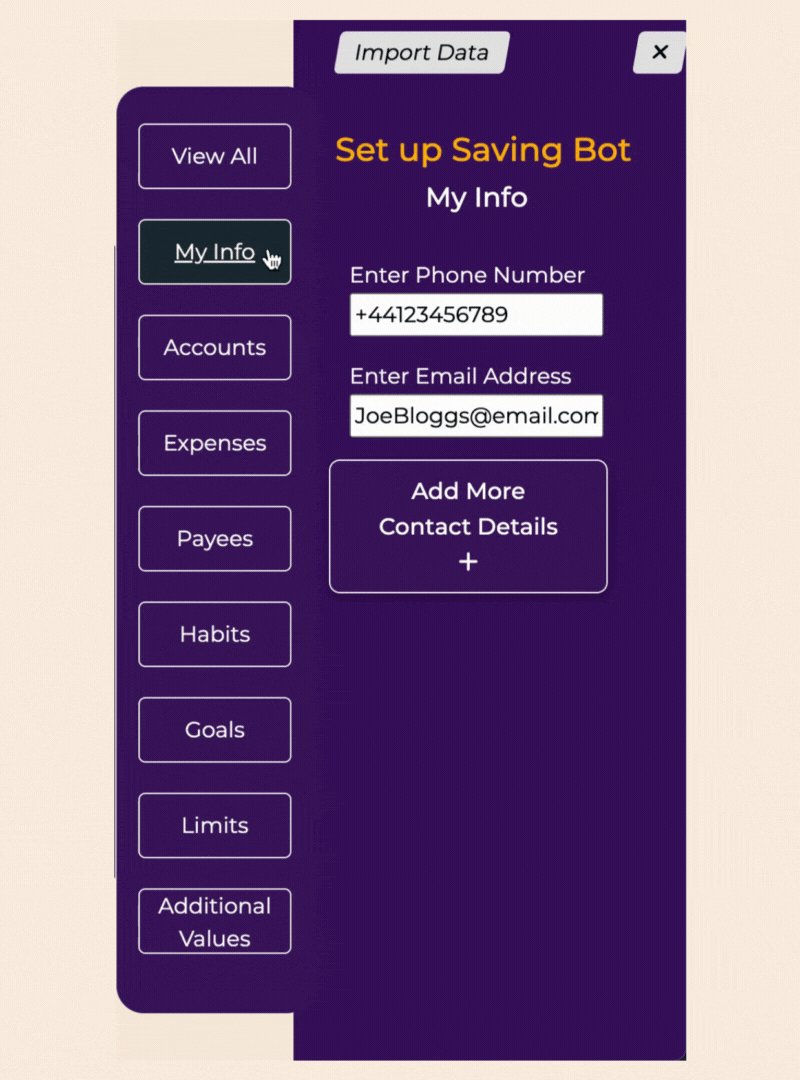
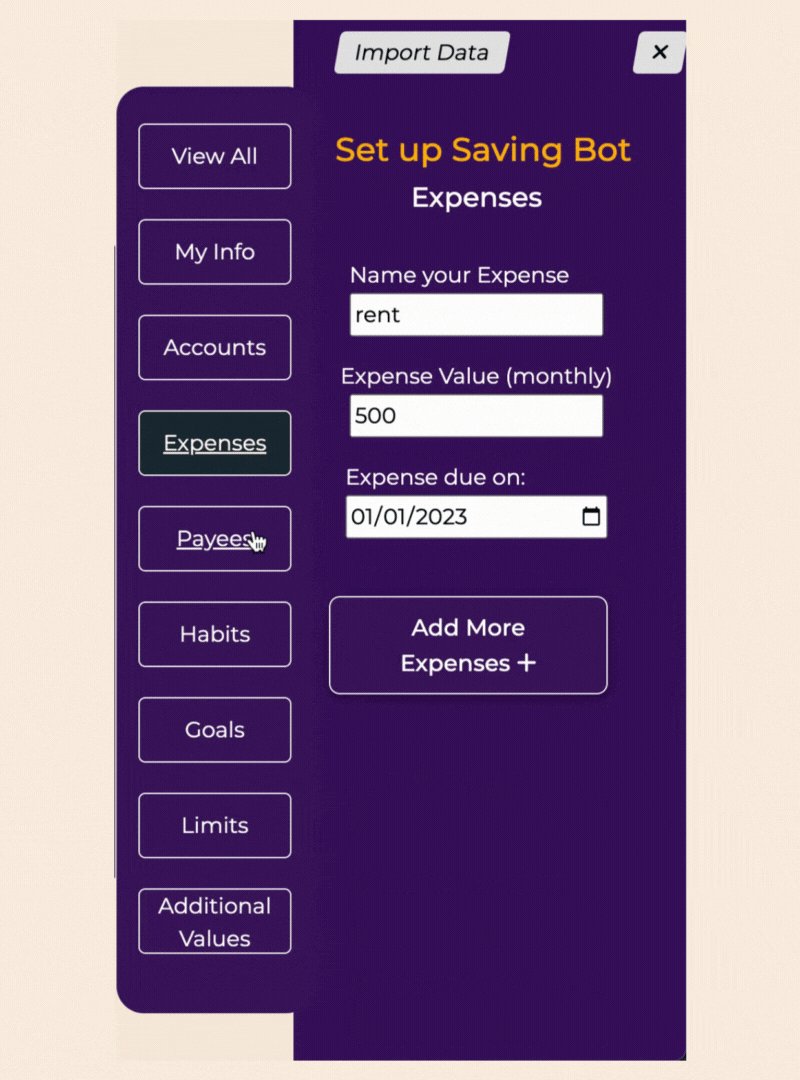
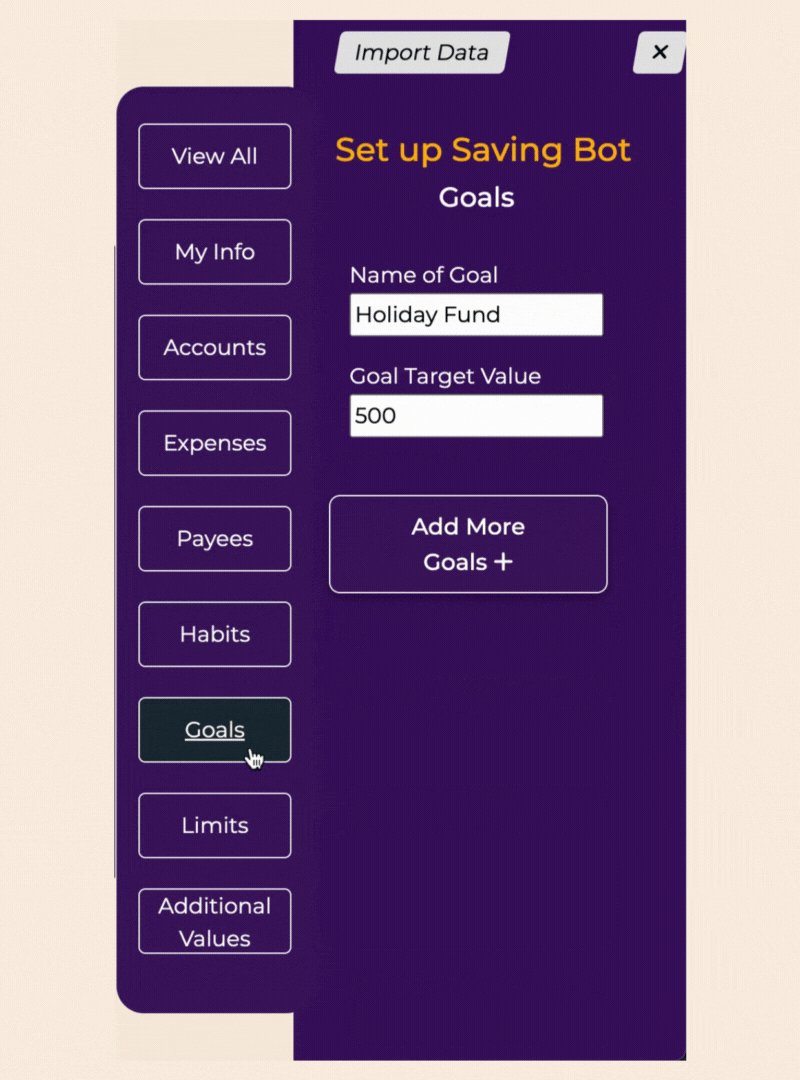
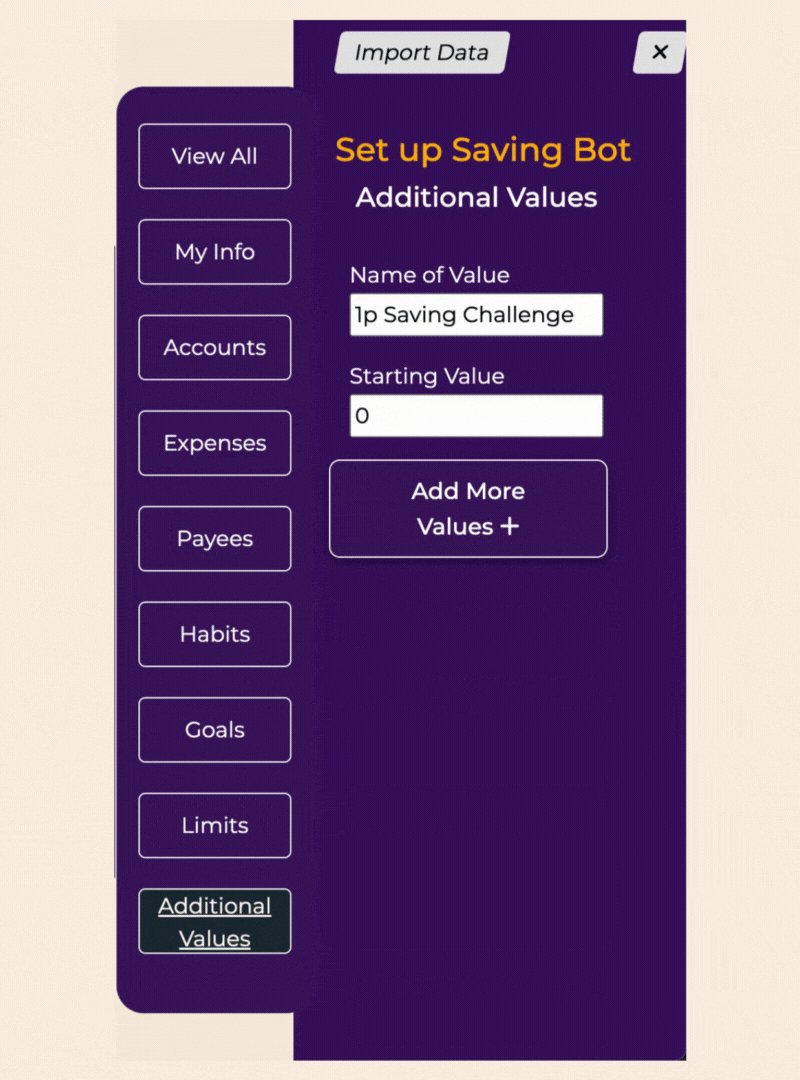
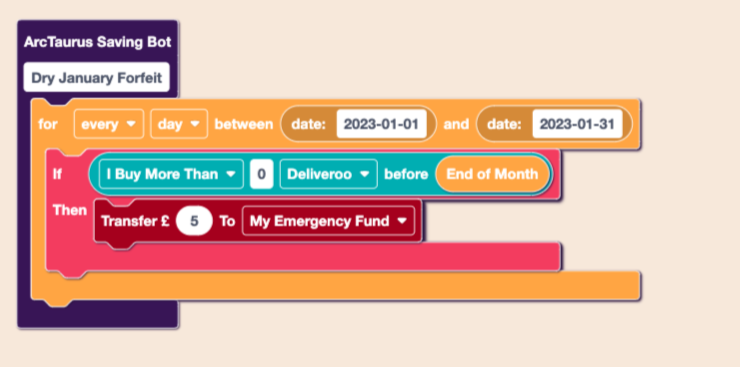
To address the issue, I developed a "my details" section, where users can sit and input all details required from account numbers, bill payment dates, through to saving goals and contact information. Each value inputted on this system would generate a new block option matching the name set in the panel. This allowed users to program their own variables without every knowing what it was.

Variables User Testing
The side panel solution was considered highly successful by users during testing, as when asked about programming variables most expressed concern the system was too complicated for them and were hesitant about trying, but when shown the product immediatly forgot their concerns and were quickly able to design and build a range of saving bots based on what interested them.
Final Design
Insights
- “I really hope this becomes a real product, I would genuinely love to use this”
- “That was actually so much quicker and easier than I expected”
- “I didn’t think I’d say this… but why is setting up banking and savings stuff suddenly really fun”
- "Today I built a solution to a problem I didn't even realise bothered me so much"
Learnings
While, unfortunately, Finance Builder was never picked up for further development by Natwest, it was a valuable learning opportunity in fintech. It taught me a lot about incorporating established brand guidelines to maintain a look and atmosphere they have spent time building. It also allowed me more time to focus on UX design basics and ensure I had a solid wireframe and base system before expanding into nice-to-have features.
This project also allowed me to develop my empathy skills in UX. As the product's scope could cover the entire general public, it allowed me time to dig deep into different aspects of financial struggle, identify pain points people may not even realise they have, and generate a wide array of solutions. Persona-led problem-solving was crucial for this project's success and is a tool I will incorporate in future projects where applicable.


.png)
.png)
.png)
.png)
.png)
.png)
.png)